
Chilled fantastic mountain lake background for website and mobile phone. Free download at: Link
Product Designer

Chilled fantastic mountain lake background for website and mobile phone. Free download at: Link


“Now” is a comprehensive multi-services application in Vietnam
that covers the following services area :
For the Purchase function: Selection method, Shopping Cart Display & Checkout Page could be optimized for Vietnamese User















Since I started going along with product design industry, I’ve worked through a number of projects. There are 4 common types of previous position that an UX designer took before they come to UX. I’ve meet them all, each background is total different and this is make the diversity of viewpoints for the team. If you plan to move your career into next page, take a look on what you will take advantage of and what can you improve if you change your career to UX area
Front End Developer: is responsible for delivering product which match designed UI to end-user, they work with: Html, Css, Javascript and other programing language related to interface development. The UX designer transforms from front end developer is good at understanding how team develops a product, what is possible and how long it takes to finish a component. So their solution will be optimized for development.
What a UX-front-end-designer can learn more is a sense of design and creativeness that lets them easier to communicate with other design specially UI Designer.
Graphic Designer: mainly works on visual side, they tend to create visual element, create visual attraction to audiences. Their design skills allow them to present well, make design component and layout. Almost time they will play a role of an UI Designer in the team, working with color, typography, scale, contrast, visual hierarchy.
To be an UI designer, a graphic design should know fundamental of software development and coding to make sure their design is feasible to development team, the UX-front-end-designer with UI designer will be perfect match when they work together
Business Analyst: Their job on the daily basis is a part of UX, they work with customer and stakeholder to understand problems, gather requirement turn it into document for development team, so the UX designer with BA experiences has very strong skills on problem solving, they even could move to be a Product Owner or Product Manager as well.
Marketer: It is a general title, but there are some work that a marketer do relative to UX such as: tracking user behavior, working with UX metrics and KPIs, visualizing data then working with team to enhance the performance, some of content creator works with UX writing for the apps and webs. Base on their duties in marketing department, when company grow up they will be specialized skills to do a certain job such as: data analyst, UXresearch, content strategy, information architecture.

Beside that, I truly recommend to take below online courses and read some books to have solid understand UX in basic.
Intro to Design of Everyday Thingsfrom UC-San Diego’s Don Norman: This is very basic course to provide you common user experience terms and Concept, you are not required to have software development or design background to understand this, recommend for everyone working in product development area.
Introduction to User Experience Design from Georgia Tech’s Rosa Arriaga (on Coursera): Another beginning level for your UX knowledge. This course introduces UX process from require gathering, analyst to present design to stakeholders and evaluate design. You might find out UX terms here to deeply discover through other courses
Product Designfrom Coursera: This course allows you to see the whole picture of product design. Materializing your game-changing idea and transform it into a product that you can build a business around. Blending theory and practice to teach you product validation, UI/UX practices, Google’s Design Sprint and the process for setting and tracking actionable metrics.
Other courses you might learn are:
Interaction Design Specializationfrom UC-San Diego’s Scott Klemmer, Elizabeth Gerber, and Jason Wobbrock (on Coursera)
UX Design for Mobile Developers, Rapid Prototyping, and Product Design from Google (on Udacity)
The Interaction Design Foundation, home to dozens of classes on interaction design
Nielsen Norman GroupWorld Leaders in Research-Based User Experience group.
Finish those 3 recommended courses you can choose to dive in any phase or model of UX to learn more, you could also find some books that was called “bedside book” for UX designer such as:
The Design of Everyday Things by Don Norman
Designing with the Mind in Mind by Jeff Johnson
Don’t make me think by Steve Krug
Human-Computer Interaction by Alan Dix, Janet Finlay, Gregory Abowd, and Russell Beale
Remember to hit more books as much as you can!!!
You will probably learn and read those books for a year or more, then the most important part is to let your knowledge comes into play on the real project, solve real problem. It is when you start doing user research, usability testing, data analyst and so on.
The number of university starting teach UX is significantly increasing, those training is mixed between 2 or more faculties, Some combinations between computing and design faculty, or marketing and design faculty, or psychology plus software engineer. The online courses are also focus on special skills so before start you may take a step back to see what you had and what will you need. Self-teaching is not a bad idea as long as you keep the key features of good UX in your product, help people to solve their problems.

A designer tends to work independently in project so that they feel free to create things on their own. When forming a team of UX we faced the challenge of collaboration between designers. Our members have diverse backgrounds, they have overlapping skills, some interface designers have software backgrounds, some UX designers have a graphic design background, others are knowledgeable about marketing and coding. That seems to be a good thing because with our diverse members we will be able to look at a problem from multiple angles to come up with a suitable solution.

It only matters when we started to solve a specific problem, at all stages of the UX process, the designers began to debate about solutions that from the stage of Information Architecture, Interviewing Users until coming up to Wireframe, finishing UI design and testing, we debated a lot at each step, that’s nothing wrong but it took us plenty of time to explain the concepts, making a point of view… that slows down the project and adds a lot of effort to the team.
To solve this problem, we tested the project rotation in a random position, a designer regardless of any roles will have the opportunity to participate in all stages of UX process they want, of course, in those positions, we still keep the major PIC, other designers will take part in supporting work, there are two main purposes:

We begin by inviting everyone to join the meeting, plan, and work together. All members are excited about a new role. Experienced members will assign other support members, they will also review the work, provide feedback and give mentorship if needed. The new position that stimulates curiosity, encourages discover.
Learning new things every day is the motivation for each individual to progress further in their career. On the other hand, sharing knowledge among people will make each individual more interested in their work.

We did the first 2 projects, the results are awesome when the members understand the tasks of others, they will have empathy and help each other to complete the common work. Moreover, we have stimulated the learning spirit in each member. IT is constantly changing so updating UX knowledge will help you stay up to date with the world.




Tham dự workshop về Product Management được nghe một bác chia sẻ về framework mà Facebook để tiếp cận và giải quyết vấn đề của sản phẩm, bài viết này mình sẽ tóm tắt lại một số ý chính trong bài chia sẻ của bác.
Bên cạnh mô hình Double Diamond (Discover – Define – Develop – Deliver) mà chúng ta vẫn thường thấy, ở Facebook cũng có một quy trình như vậy, nó được áp dụng để giải quyết các vấn đề mà người dùng gặp phải, đánh giá các ý tưởng mới, và đo lường thành công của sản phẩm mới. Facebook gọi nó là “Understand – Identify – Execute”

Cụ thể “Understand – Identify – Execute” được định nghĩa là một cách tiếp cận để giải quyết vấn đề, xây dựng sản phẩm.
Understand: “Mục tiêu là gì? Tại sao nó quan trọng”
Identify: “Đâu là cơ hội tốt nhất để đạt mục tiêu”
Execute: “Hoàn thành kế hoạch một cách hoàn hảo”
Xem ví dụ dưới đây để hiểu rõ hơn về concept này: Trong thời kỳ tiền sử mục tiêu của con người tồn tại giữa thiên nhiên hoang dã và muôn loài, chính vì thế mục tiêu mỗi ngày là kiếm ăn bằng cách hái lượm, săn bắn..Thử lựa chọn 1 mục tiêu của ngày hôm nay là “Bắt cá”
CASE 1: Bạn thích một vùng nước gần nhà, vì thế bạn lên kế hoạch mang theo cần câu và mồi để bắt cá. TUY NHIÊN: Khi đến vùng nước bạn lại quên không mang mồi câu *sosad*

Đây là ví dụ cho việc: BAD Execution. Trong quản lý sản phẩm việc thực thi là tối quan trọng, bởi plan có tốt đến mấy mà việc triển khai lỏng lẻo thì cũng sẽ dẫn đển đổ vỡ. Khi thực hiện kế hoạch thành viên trong dự án cần phải cùng nhau phối hợp để hoàn thành một mục tiêu chung, điều này cũng giúp bạn đánh giá được plan của bạn có đang thực sự giải quyết vấn đề hay không.
CASE 2: Bạn thích một vùng nước gần nhà, vì thế bạn lên kế hoạch mang theo cần câu và mồi để bắt cá, lần này bạn đã mang theo đầy đủ vật dụng cần thiết. TUY NHIÊN: Bạn vẫn không câu được cá vì vùng nước bạn chọn không có cá.

Đây là ví dụ cho việc: BAD Identify, bạn chỉ đến vùng nước mình thích mà quên không nhận ra rằng tại vùng nước đó ít cá hoặc không có cá. Do đó chúng ta không làm việc dựa trên những thứ ngẫu nhiên, cần nhận biết được cái gì sẽ hoạt động tốt, cái gì sẽ thất bại bằng cách chia vấn đề ra thành nhiều ý nhỏ, càng chi tiết càng dễ xử lý, sau đó tiến hành nghiên cứu để xác định dựa trên những giả thuyết.
CASE 3: Sau khi nghiên cứu tìm kiếm bạn đến một con sông với rất nhiều cá , mang theo đầy đủ dụng cụ câu cá, và cuối cùng bạn cũng bắt được cá. TUY NHIÊN: Sau khi bắt cá bạn nhận ra rằng ngoài cá, ở đó còn có bầy hươu và nếu săn bắt được bạn có thể có thức ăn cho nhiều tuần.

Đây là ví dụ cho việc: Giải pháp của bạn có thực sự phải là giải pháp tốt nhất để giải quyết vấn đề cốt lõi hay không?. Nói một cách khác: Có rất nhiều cách để kiếm ăn tồn tại, câu hỏi đặt ra là liệu lựa chọn bắt cá có phải duy nhất và hiệu quả nhất để giải quyết vấn đề?
Understand có nghĩa là bạn cần hiểu mục tiêu, hiểu mục đích của hành động, và phân biệt chúng rõ ràng.

Misson của AriBnB: Tạo ra một thế giới nơi mà bạn có thể thuộc về bất cứ nơi đâu, chính điều đó đã định hướng sản phẩm của Airbnb khác biệt so với Booking hay Agoda. Nơi mà bạn thuộc về là nơi bạn có chỗ để nghỉ, có một cộng đồng sinh hoạt và bạn được trải nghiệm văn hoá, ẩm thực và sống như một người bản địa nơi đó.

Trong bài chia sẻ của mình tại Standford, Julie Zhuo – VP of Product Design tại Facebook đã chỉ ra 3 câu hỏi Facebook sử dụng để đánh giá ý tưởng hay giải pháp có phải là phương án tốt nhất:
Một problem statement tốt, cần bao gồm những yếu tố sau:
Ví dụ về problem statement của Facebook: “I want to talk about an interest with other people who are also interested, but I don’t know where to find these people” => Giải pháp cho vấn đề này chính là sự ra đời của các group trên Facebook
Với mỗi luận điểm đưa ra cần có luận cứ để chứng minh là đúng nó có thể là qualitative hoặc quantitative. Đó có phải là vấn đề đáng giải quyết? Biết được tầm quan trọng của mỗi vấn đề sẽ giúp chúng ta lập thứ tự ưu tiên
Đặt mục tiêu cụ thể, chia các milestones rõ ràng trước khi giới thiệu bất kỳ chức năng gì với người dùng. Điều này giúp giảm thiểu sự chủ quan trong đánh giá kết quả và sự ảnh hưởng của sản phẩm.
Link tham khảo:
Framework of building successful products: Understand, Identify, Execute – Julie Zhuo: How a Facebook Designer Thinks

Trong những năm 1920, những nhà tâm lý học người Đức đã khám phá ra cách con người quan sát và nhận thức hình ảnh, chúng ta quan sát và phân loại rất nhiều hiện tượng, một trong số đó là việc mắt chúng ta quan sát một cách tổng thể: Chúng ta có xu hướng quan sát một sự vật, đối tượng dựa trên tổng thể của nó hơn là đi vào các chi tiết rời rạc, các phần tách biệt, chính vì vậy tên của định luật là Gestalt, một từ trong tiếng Đức có nghĩa là: shape(hình dạng), figure(hình thể).
“Tổng thể không phải là sự tổng hợp của từng bộ phận” – Kurt Koffka
Trải qua thời gian cải tiến, và trau dồi, đến nay Gestalt đã trở thành một framework thựu sự hữu ích trong ngàng Visual Communication (truyền thông thị giác), những diễn giải và dự đoán về cách nhìn của con người đã được ứng dụng để tạo ra các sản phẩm có giao diện trải nghiệm tốt hơn cho người dùng, trong bài viết này mình đề cập đến khía cạnh thiết kế hình ảnh cho thương hiệu ứng dụng các nguyên lý Gestalt
Hiểu được vấn đề làm thế nào một thiết kế được làm sáng tỏ và được nhận thức là một tài sản quan trọng mà hệ thống phân cấp thị giác và người truyền đạt mong muốn sở hữu. Những nguyên tắc này là nền tảng xây dựng cơ bản để tạo ra ý nghĩa thị giác, đặc biệt là trong lĩnh vực thiết kế đồ họa.
Dưới đây là list các nguyên lý cơ bản của gestalt, bài viết này sẽ được chia nhiều phần, mỗi phần chúng ta cùng nhau nghiên cứu về từng nguyên lý, cuối bài viết sẽ là phần tương tác và thực hành để chúng ta có thể hiểu sâu hơn về các định luật này:
Proximity là nguyên tắc liên quan đến khoảng cách giữa các vật thể ảnh hưởng đến cách chúng ta nhìn chúng, đơn giản là cách các đối tượng được sắp xếp theo các nhóm. Nếu các đối tượng được sắp xếp gần nhau sẽ được coi là một nhóm, nó được dùng để phân biệt với các nhóm khác
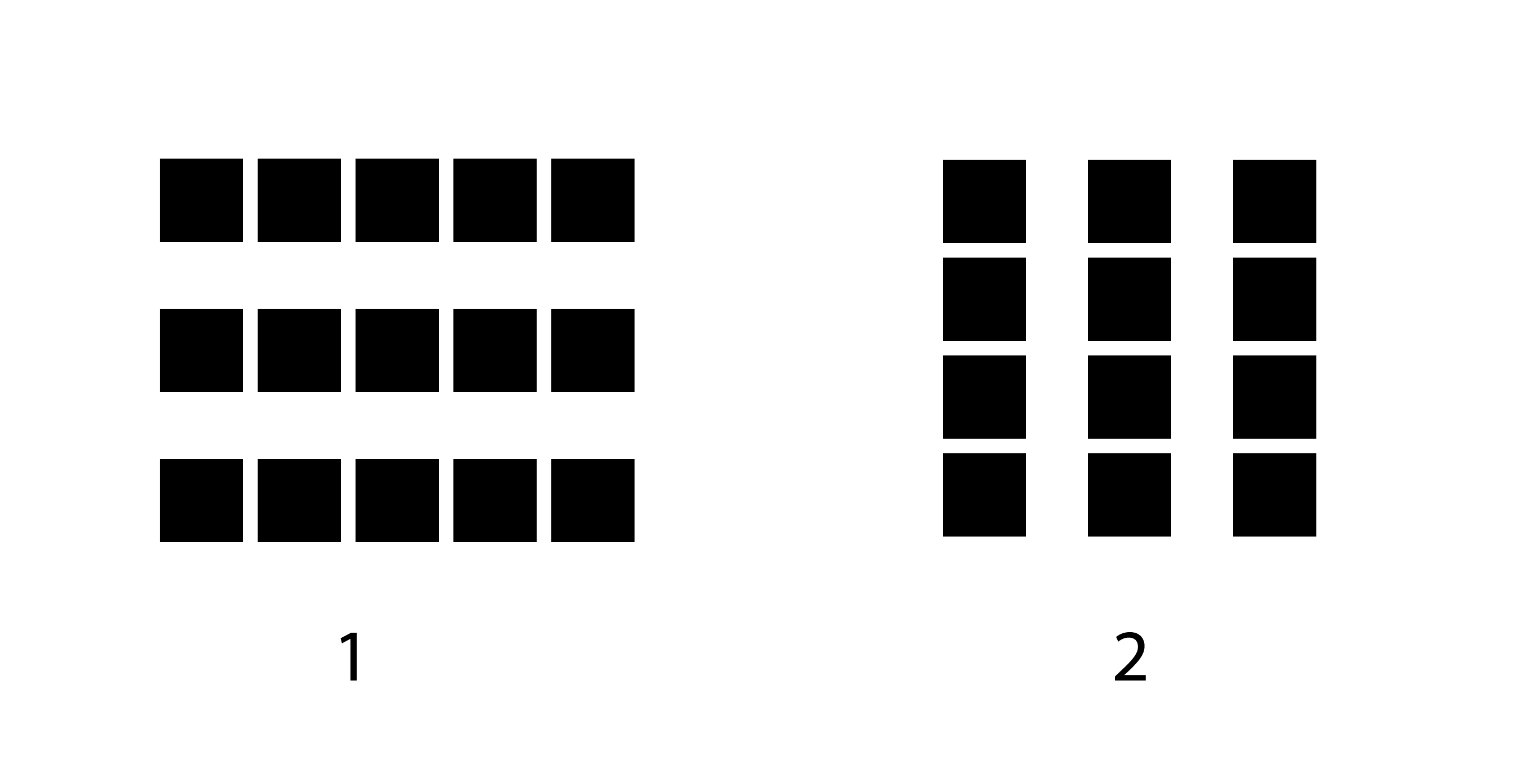
Ví dụ 1:

Các hình vuông phía đặt lộn xộn, không theo một quy luật nào, vì thế nó được xem xét như là các chủ thể rời rạc

Ngược lại khi các nhóm hình vuông được đặt lại gần nhau theo một trật tự nhất định, chúng được xem xét là một nhóm các hình vuông
Tính proximity tập trung rất lớn vào khoảng cách giữa các đối tượng và khoảng cách giữa các nhóm, trên thực tế để phân chia vùng, nhóm, người thiết kế có thể dùng các đường phân chia, các mảng màu khác nhau, tuy nhiên nếu vận dụng tốt nguyên lý proximity, bạn không cần thiết phải sử dụng các yếu tố đó mà mắt người xem vẫn có thể phân biệt hàng lối rõ ràng.
Ví dụ 2:

Hình 1: Được xem xét như 3 hàng ngang của các ô vuông
Hình 2: Được xem xét như 3 hàng dọc của các ô vuông
Nguyên lý proximity được ứng dụng rất rộng rãi trong hầu hết các lĩnh vực design, lý do đơn giản là bất kỳ bố cục nào, dù đơn giản hay phức tạp đều sử dụng yếu tố khoảng trống, người thiết kế phải thực sự khéo léo, chọn lọc, ứng dụng một yếu tố vô hình để tạo bố cục chặt chẽ, dễ hiểu cho người xem. Các bạn có thể tìm đọc thêm rất nhiều ứng dụng của Proximity trong UI/UX design và Editorial design, bài viết này mình phân tích một số case điển hình ứng dụng proximity trong thiết kế thương hiệu

Logo Adidas sử dụng 3 thanh nằm nghiêng được giải thích là biểu trưng của các ngọn núi, thể hiện tinh thần vượt lên thử thách, nó được cải tiến từ biểu tượng logo với 3 cánh lá cũ.
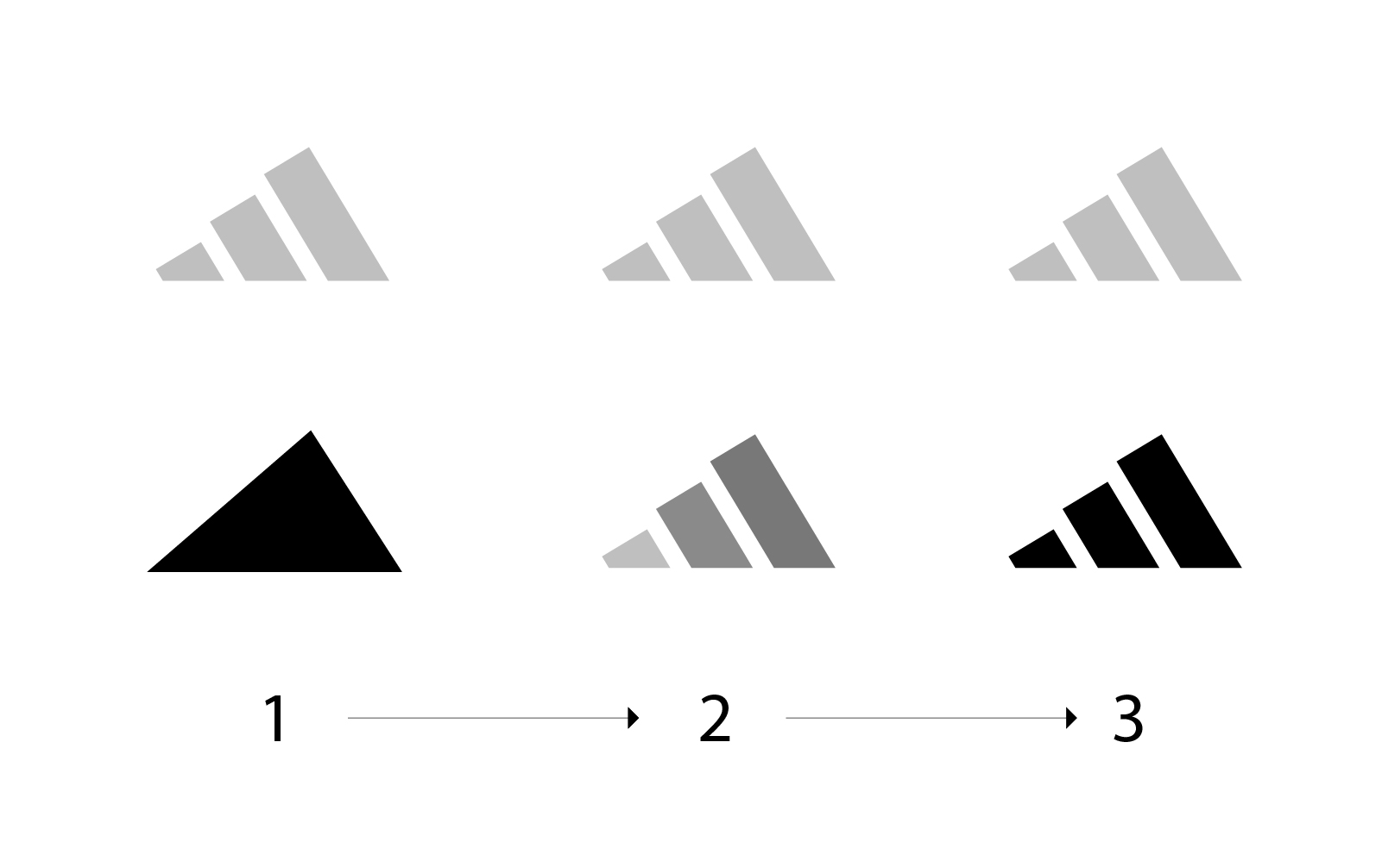
Đầu tiên, hãy tập trung vào phần biểu tượng của logo. Nguyên lý Gestalt đưa chúng ta sẽ nhận thức theo quy trình phía dưới

(1) Nhận thức tổng quan về sự vật: Toàn bộ đối tượng giống một hình tam giác
(2) Nhật thức chi tiết: “Hình tam giác lớn” được cấu thành từ 3 hình khác nhau, đặt liền kề với một khoảng cách đều.
(3) Tư duy: Tùy vào knowledge background của từng cá nhân, mỗi chúng ta sẽ có một sự liên tưởng không giống nhau, việc coi nó là 3 dãy núi chỉ là ngôn ngữ marketing của Adidas
Proximity được ứng dụng trong icon phía trên để tạo nên một chủ thể dễ nhớ (hình tam giác: một trong những shape tự nhiên quá quen thuộc với con người), mà không bị tẻ nhạt (bằng việc sử dụng 3 hình xếp cạnh nhau), và kích thích visual perception (tư duy hình ảnh) của mỗi người.
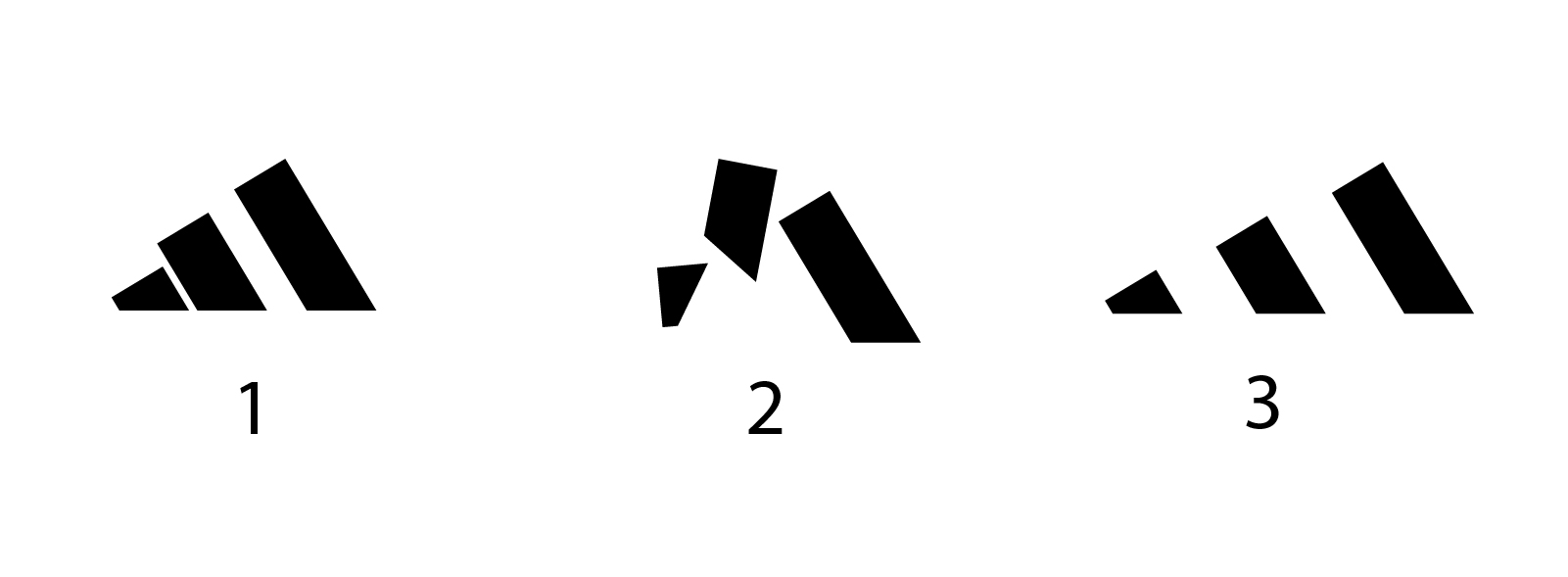
Bây giờ hãy thử xem sự biến đổi về proximity sẽ đem lại cảm giác thế nào trong logo này.

Bây giờ hãy cùng nhìn vào phần còn lại của logo, phần wordmark

Dễ hiểu rằng bằng việc sử dụng khoảng cách gần nhau, các con chữ được xem là một nhóm. Điều thú vị ở đây là: Cụm chữ được đặt rất sát, thậm chí là dính vào hình phía trên. Tại sao mắt chúng ta vẫn có thể tách biệt 2 nhóm này? Có phải điều này đi ngược lại định lý về Proximity?
Hãy để lại quan điểm của bạn về trường hợp này nhé. Chúng ta sẽ giải quyết nó ở bài viết về Similarity
Proximity giúp quá trình thiết kế logo loại bỏ được những chi tiết không cần thiết, đặc biệt là các chi tiết có tác dụng phân chia vùng, việc sử dụng khoảng cách hợp lý, có ý đồ giúp logo tối giản, kích thích sự liên tưởng, dễ nhớ một trong những tiêu chí sống còn của đại diện một thương hiệu.

Đã bao giờ bạn gặp yêu cầu thiết kế phải tạo ra một logo ĐẸP hoặc đại loại là thẩm mỹ cao?
Câu trả lời chắc chắn là có
Đẹp được định nghĩa thế nào? Bài viết này sẽ chỉ ra vài tiêu chí giúp bạn tìm đến cái ĐẸP

Tiếng Anh có câu “Beauty is in the eye of the beholder” đại ý có nghĩa là vẻ đẹp nằm trong mắt người xem, đơn giản vì mỗi người có cách cảm nhận, suy nghĩ về một thiết kế theo một cách khác nhau, vậy nên điều đầu tiên trong xác định cái đẹp là trả lời câu hỏi: Logo này đẹp với ai? – Một nghịch lý là dù bạn có chuyên môn cao đến mấy về truyền thông thị giác thì cái đẹp trong mắt bạn chưa chắc đã làm hài lòng khách hàng, bạn có thể đặt ra hàng tá lý thuyết giải thích cho việc logo này có ích về mặt nhận diện nhưng khách hàng thấy không đẹp có nghĩa là không đẹp.
Vậy nên việc tạo ra bộ mặt của thương hiệu phải có sự dung hoà giữa những ý niệm, hình ảnh mong muốn của khách hàng và chuyên môn của người thiết kế, nếu khả năng pha trộn đó càng nhuần nhuyễn bạn càng có cơ hội nhận được cái gật đầu từ khách hàng, ngược lại có thể bạn sẽ phải đổi mặt với kiếp sửa triền miên cho đến khi bạn tự bỏ cuộc =))

Câu hỏi thứ 2 cần trả lời là “Đẹp khi nào” cái đẹp luôn biến thiên theo thời gian, bạn chỉ cần so sánh tấm hình chụp kỷ niệm cấp 3 và hình ảnh của bạn bây giờ sẽ thấy sự thay đổi đó khủng khiếp thế nào =)) Trong thiết kế cũng vậy, chúng ta luôn có những xu hướng, trào lưu, tuy nhiên điều đó không đúng khi bạn thiết kế một thương hiệu, nếu như bạn cố gắng để tạo ra một thiết kế hot trend, có nghĩa là nó sẽ lỗi thời, lạc hậu rất sớm, tất nhiên việc rebrand cũng cần thiết với một thương hiệu khi tầm nhìn, sứ mệnh, sản phẩm, dịch vụ thay đổi nhưng nó không thể diễn ra mỗi quý hoặc mỗi năm một lần.
Trả lời câu hỏi này giúp bạn cân nhắc kỹ lưỡng khi sử dụng màu sắc và các yếu tố thiết kế khi tạo ra logo và bộ nhận diện thương hiệu không lỗi thời sớm mà vẫn thể hiện được giá trị cốt lõi của thương hiệu.

Swoosh của Nike được tạo ra từ năm 1971 cho đến ngày nay vẫn là một biểu tưởng không thể lỗi thời thể hiện đúng tính chất motion và speed của hãng sản xuất đồ thể thao hàng đầu thế giới.

Việc hiểu về đối tượng và thời gian cho bạn rất nhiều cơ sở để tạo nên một logo đẹp. Khái niệm về cái đẹp còn rộng lớn vô cùng khi càng nhiều người tham gia vào dự án, việc cân nhắc các yếu tố tiếp theo quyết định đến cái đẹp sẽ phụ thuộc vào kinh nghiệp chinh chiến các dự án của bạn. Riêng bản thân mình có các lời khuyên cho các bạn khi đánh dự án như sau:
Chúc các bạn sớm tìm được con đường đến cái đẹp!
Ảnh: Sưu tầm internet