Đã bao giờ bạn gặp yêu cầu thiết kế phải tạo ra một logo ĐẸP hoặc đại loại là thẩm mỹ cao?
Câu trả lời chắc chắn là có
Đẹp được định nghĩa thế nào? Bài viết này sẽ chỉ ra vài tiêu chí giúp bạn tìm đến cái ĐẸP

Tiếng Anh có câu “Beauty is in the eye of the beholder” đại ý có nghĩa là vẻ đẹp nằm trong mắt người xem, đơn giản vì mỗi người có cách cảm nhận, suy nghĩ về một thiết kế theo một cách khác nhau, vậy nên điều đầu tiên trong xác định cái đẹp là trả lời câu hỏi: Logo này đẹp với ai? – Một nghịch lý là dù bạn có chuyên môn cao đến mấy về truyền thông thị giác thì cái đẹp trong mắt bạn chưa chắc đã làm hài lòng khách hàng, bạn có thể đặt ra hàng tá lý thuyết giải thích cho việc logo này có ích về mặt nhận diện nhưng khách hàng thấy không đẹp có nghĩa là không đẹp.
Vậy nên việc tạo ra bộ mặt của thương hiệu phải có sự dung hoà giữa những ý niệm, hình ảnh mong muốn của khách hàng và chuyên môn của người thiết kế, nếu khả năng pha trộn đó càng nhuần nhuyễn bạn càng có cơ hội nhận được cái gật đầu từ khách hàng, ngược lại có thể bạn sẽ phải đổi mặt với kiếp sửa triền miên cho đến khi bạn tự bỏ cuộc =))

Câu hỏi thứ 2 cần trả lời là “Đẹp khi nào” cái đẹp luôn biến thiên theo thời gian, bạn chỉ cần so sánh tấm hình chụp kỷ niệm cấp 3 và hình ảnh của bạn bây giờ sẽ thấy sự thay đổi đó khủng khiếp thế nào =)) Trong thiết kế cũng vậy, chúng ta luôn có những xu hướng, trào lưu, tuy nhiên điều đó không đúng khi bạn thiết kế một thương hiệu, nếu như bạn cố gắng để tạo ra một thiết kế hot trend, có nghĩa là nó sẽ lỗi thời, lạc hậu rất sớm, tất nhiên việc rebrand cũng cần thiết với một thương hiệu khi tầm nhìn, sứ mệnh, sản phẩm, dịch vụ thay đổi nhưng nó không thể diễn ra mỗi quý hoặc mỗi năm một lần.
Trả lời câu hỏi này giúp bạn cân nhắc kỹ lưỡng khi sử dụng màu sắc và các yếu tố thiết kế khi tạo ra logo và bộ nhận diện thương hiệu không lỗi thời sớm mà vẫn thể hiện được giá trị cốt lõi của thương hiệu.

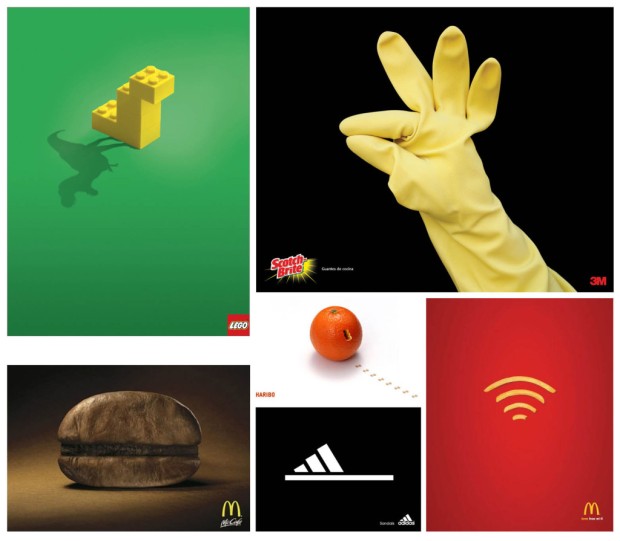
Swoosh của Nike được tạo ra từ năm 1971 cho đến ngày nay vẫn là một biểu tưởng không thể lỗi thời thể hiện đúng tính chất motion và speed của hãng sản xuất đồ thể thao hàng đầu thế giới.

Việc hiểu về đối tượng và thời gian cho bạn rất nhiều cơ sở để tạo nên một logo đẹp. Khái niệm về cái đẹp còn rộng lớn vô cùng khi càng nhiều người tham gia vào dự án, việc cân nhắc các yếu tố tiếp theo quyết định đến cái đẹp sẽ phụ thuộc vào kinh nghiệp chinh chiến các dự án của bạn. Riêng bản thân mình có các lời khuyên cho các bạn khi đánh dự án như sau:
- Hãy đặt hết tâm huyết, khả năng của bạn vào sản phẩm nhưng đừng kỳ vọng quá nhiều
- Lắng nghe, hãy lắng nghe thật kỹ để hiểu khách hàng nói, đừng blame quá sớm
- Chúng ta không thể đưa ra định nghĩa đẹp chính xác nhưng hãy định hướng, khách hàng sẽ tin bạn nếu bạn có một kỹ năng đàm phán và thuyết phục tốt
- Đừng tin tuyệt đối vào những brief đầu tiên, hãy đảm bảo bạn hiểu khách hàng của mình là ai và taste của họ thế nào trước
Chúc các bạn sớm tìm được con đường đến cái đẹp!
Ảnh: Sưu tầm internet


 Cuối năm và đầu năm là thời điểm tuyển dụng rất nhiều không chỉ graphic design mà các vị trí khác cũng vậy, mình được nhờ tìm kiếm hoặc giới thiệu người phù hợp cho các công việc thiết kế, đồng thời cả những lời than phiền về chất lượng của freelancer bây giờ như là: freelancer không đảm bảo deadline, freelancer vô trách nhiệm, freelancer bla bla…
Cuối năm và đầu năm là thời điểm tuyển dụng rất nhiều không chỉ graphic design mà các vị trí khác cũng vậy, mình được nhờ tìm kiếm hoặc giới thiệu người phù hợp cho các công việc thiết kế, đồng thời cả những lời than phiền về chất lượng của freelancer bây giờ như là: freelancer không đảm bảo deadline, freelancer vô trách nhiệm, freelancer bla bla…